Download Add Border To Svg Path - 218+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e502.blogspot.com/2021/04/add-border-to-svg-path-218-best-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Path - 218+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Path - 218+ Best Free SVG File How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Another way duplicate the path.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

Dnn4w2arvpytfm from css-tricks.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
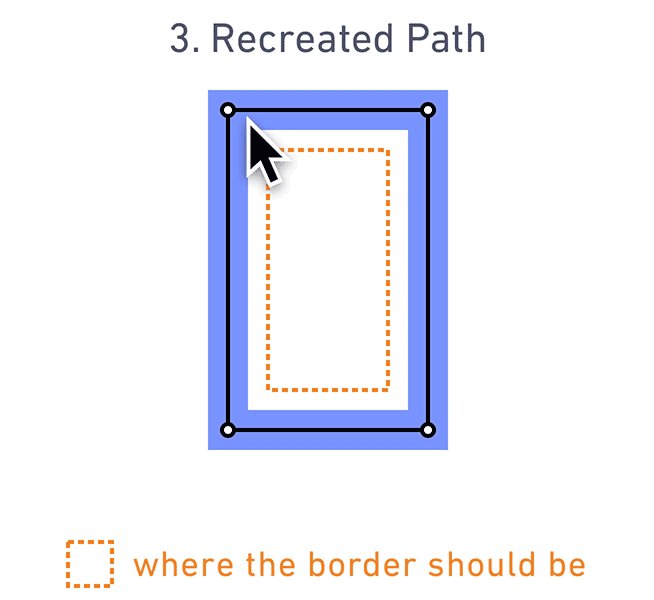
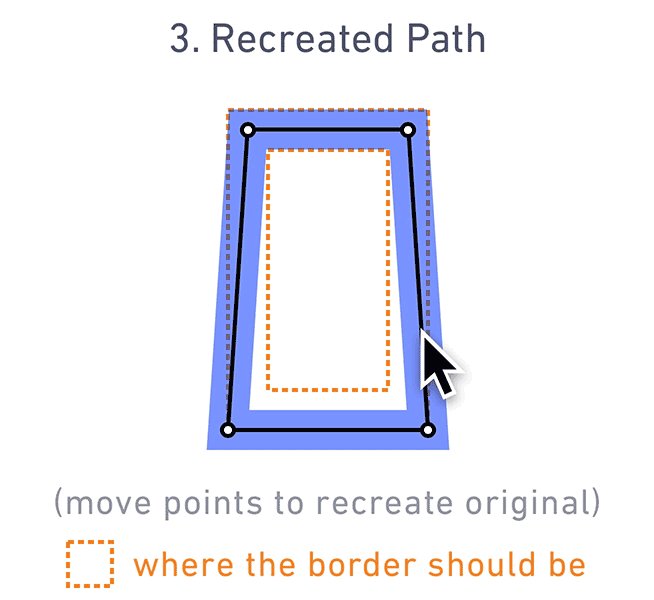
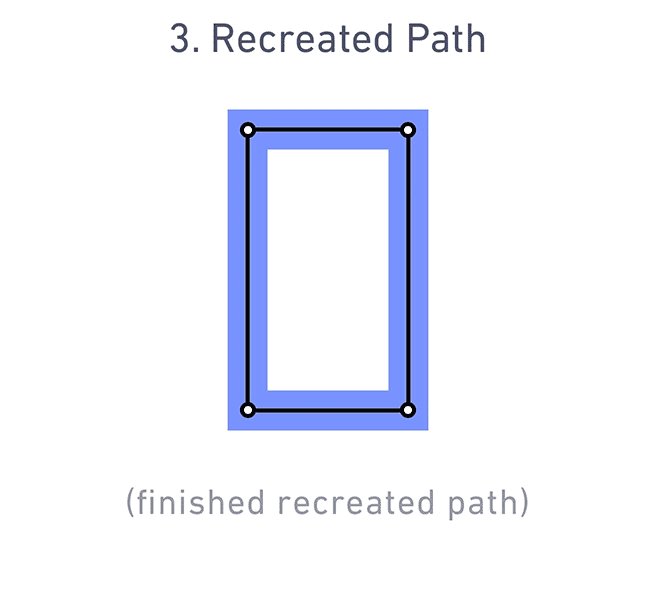
Download Add Border To Svg Path - 218+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Css answers related to svg path as border. In response to a question on stackoverflow. Another way duplicate the path. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Get code examples like svg path as border instantly right from your google search results with the grepper chrome extension. } obviously, while interesting, this isn't the intended result, so we have a few more steps. This allows the container to retain the look of a chalkboard, regardless of what. Learn more about clone urls. How can i create a path with a fill and outline similar to. The frame and the chalk are part of the svg image making up the border.
Add Border To Svg Path - 218+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Border To Svg Path - 218+ Best Free SVG File But this would create needless amounts of data. Just drawing the border explicitly is the most straightforward.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Is there a different way to use css to simply create an outline or border for an svg path? SVG Cut Files
Painting Filling Stroking And Marker Symbols Svg 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Svg Contour Style Is Missing Blender Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
Lets Create A Data Visualization Using Svelte Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Svg Contour Style Is Missing Blender Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Text Svg 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path.
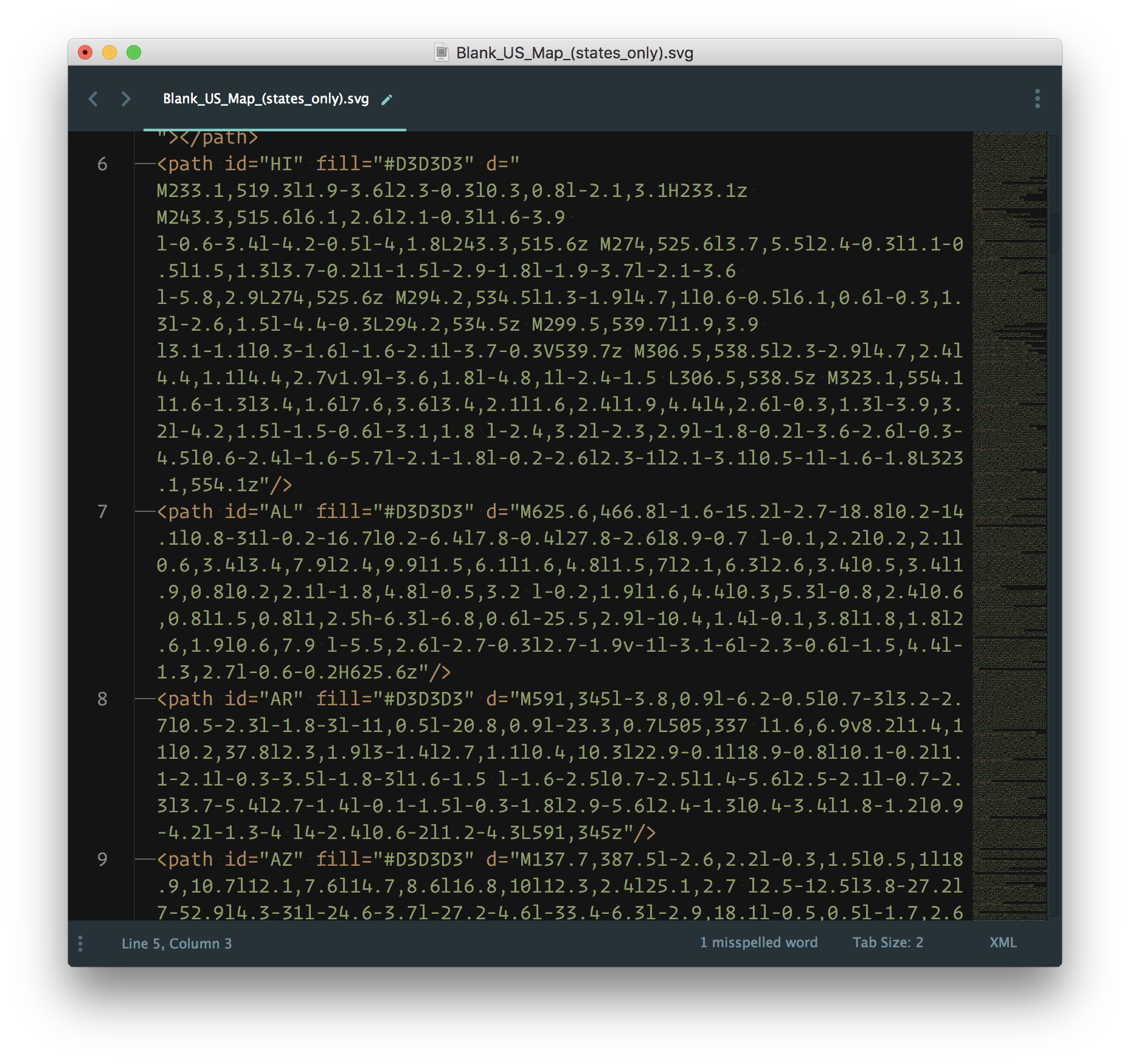
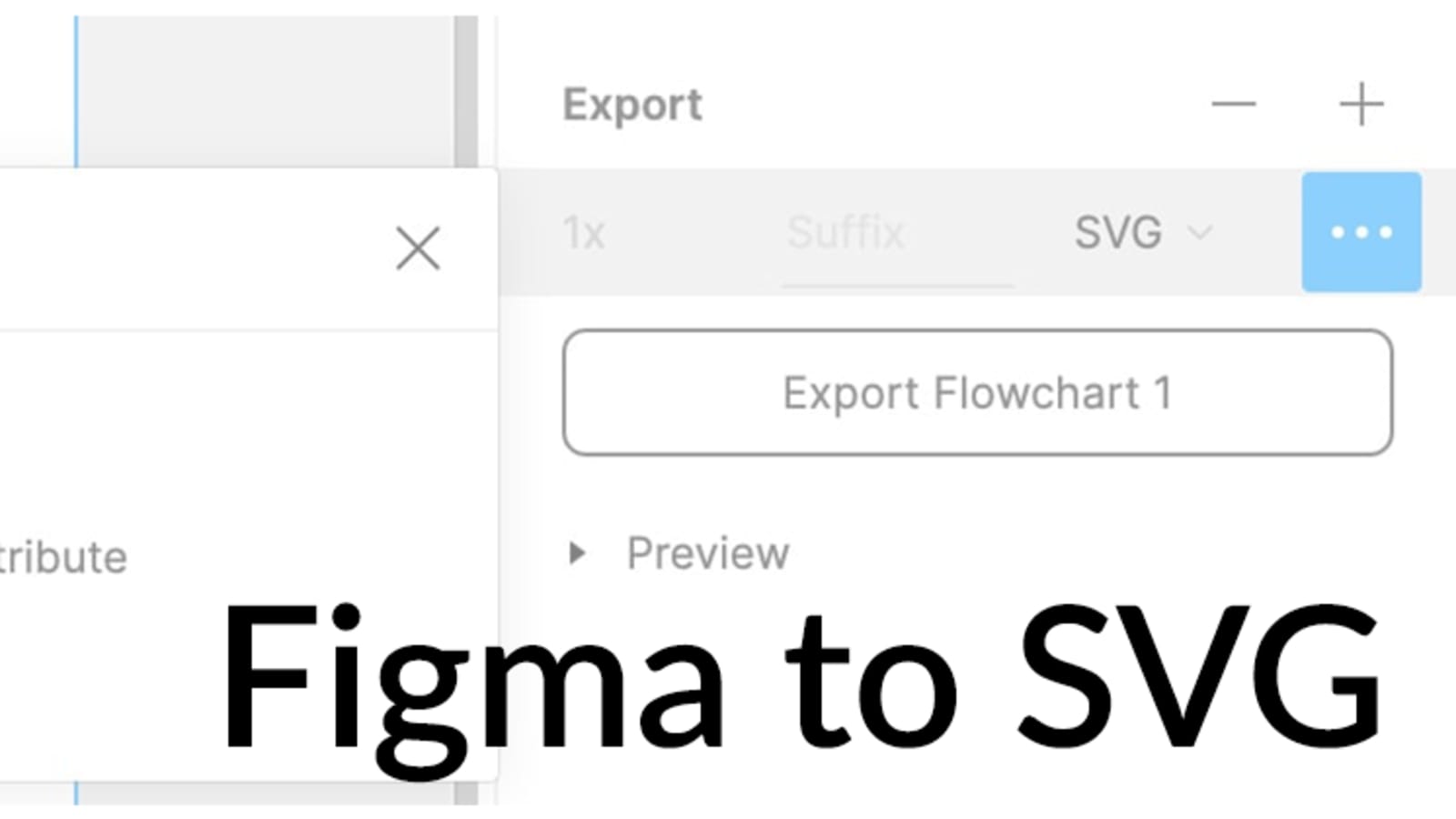
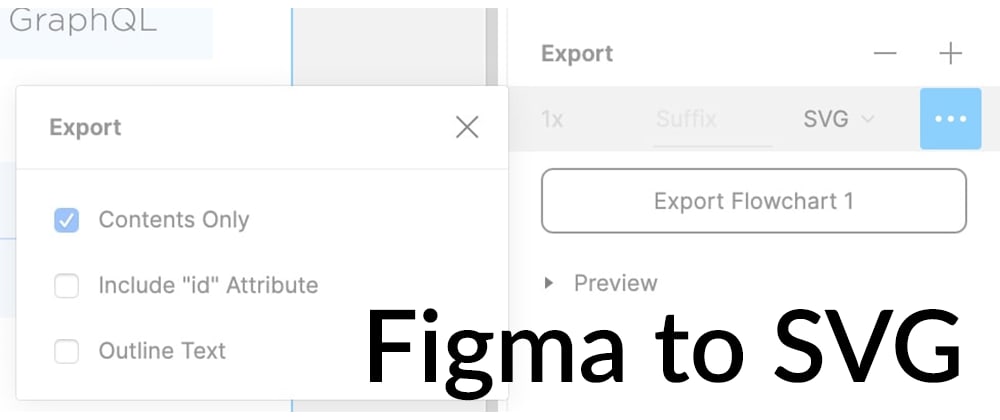
Optimizing Svg Exported From Figma Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
Svg Text On Path Part 2 Vanseo Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js.
Svg In Svelte S World Tihomir Selak Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js.
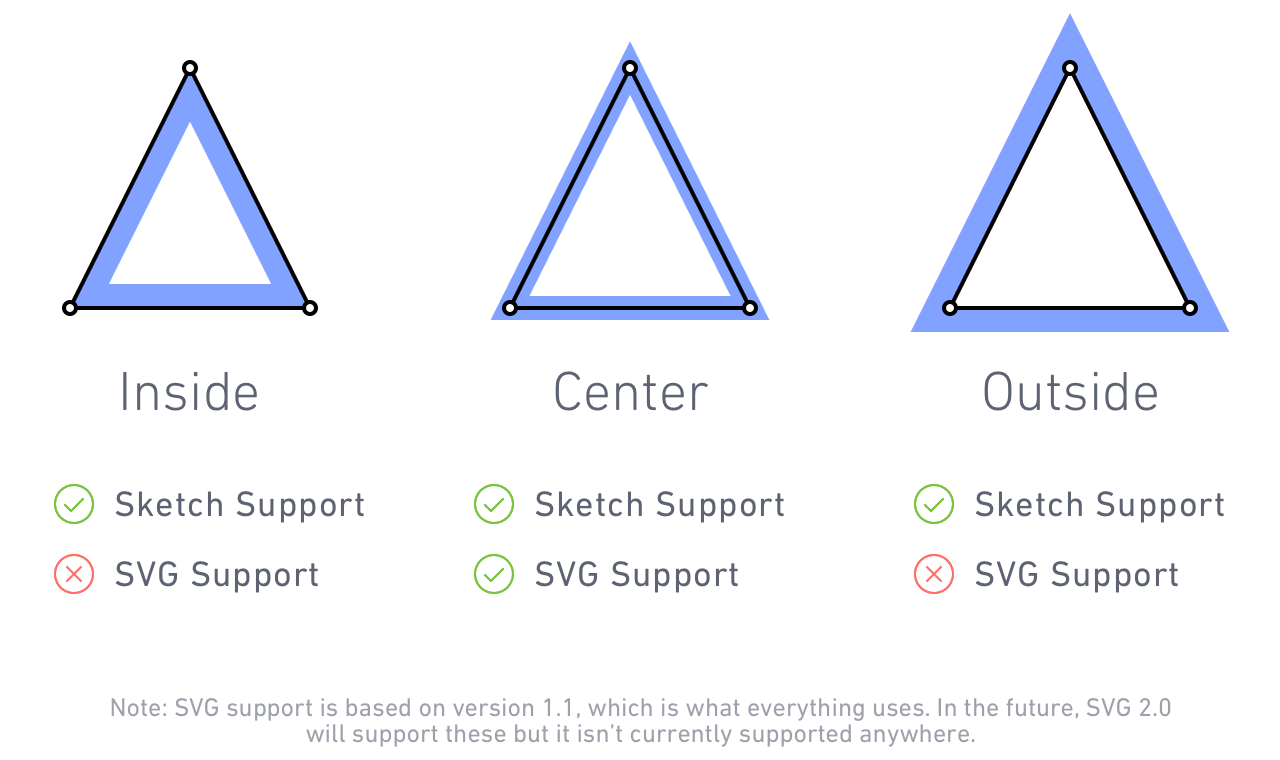
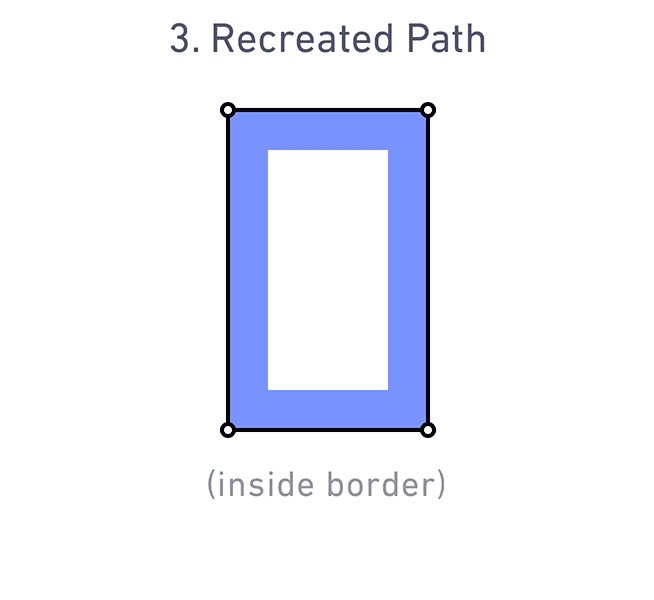
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js.
Painting Filling Stroking And Marker Symbols Svg 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
Dynamic Svg Graphics Tips Tricks Appsheet Creator Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean.
Sketch S Brilliant New Way To Export Borders As Svg By Peter Nowell Design Sketch Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
Svg Image Showing Dark Stroke On Chrome Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
Illustrator Svg Make Thinner Path Graphic Design Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. I have difficulties to style these elements since syntaxes like.
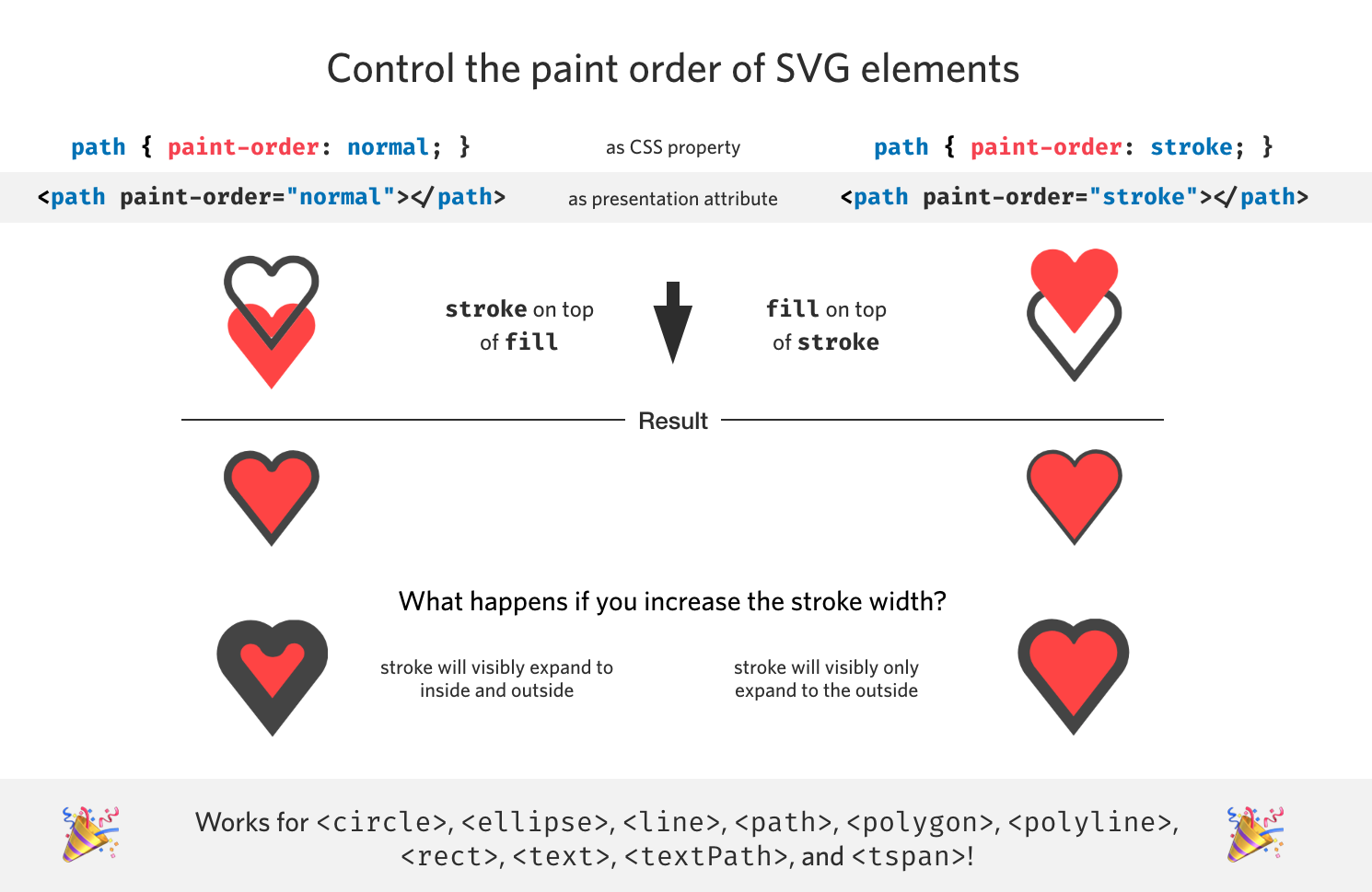
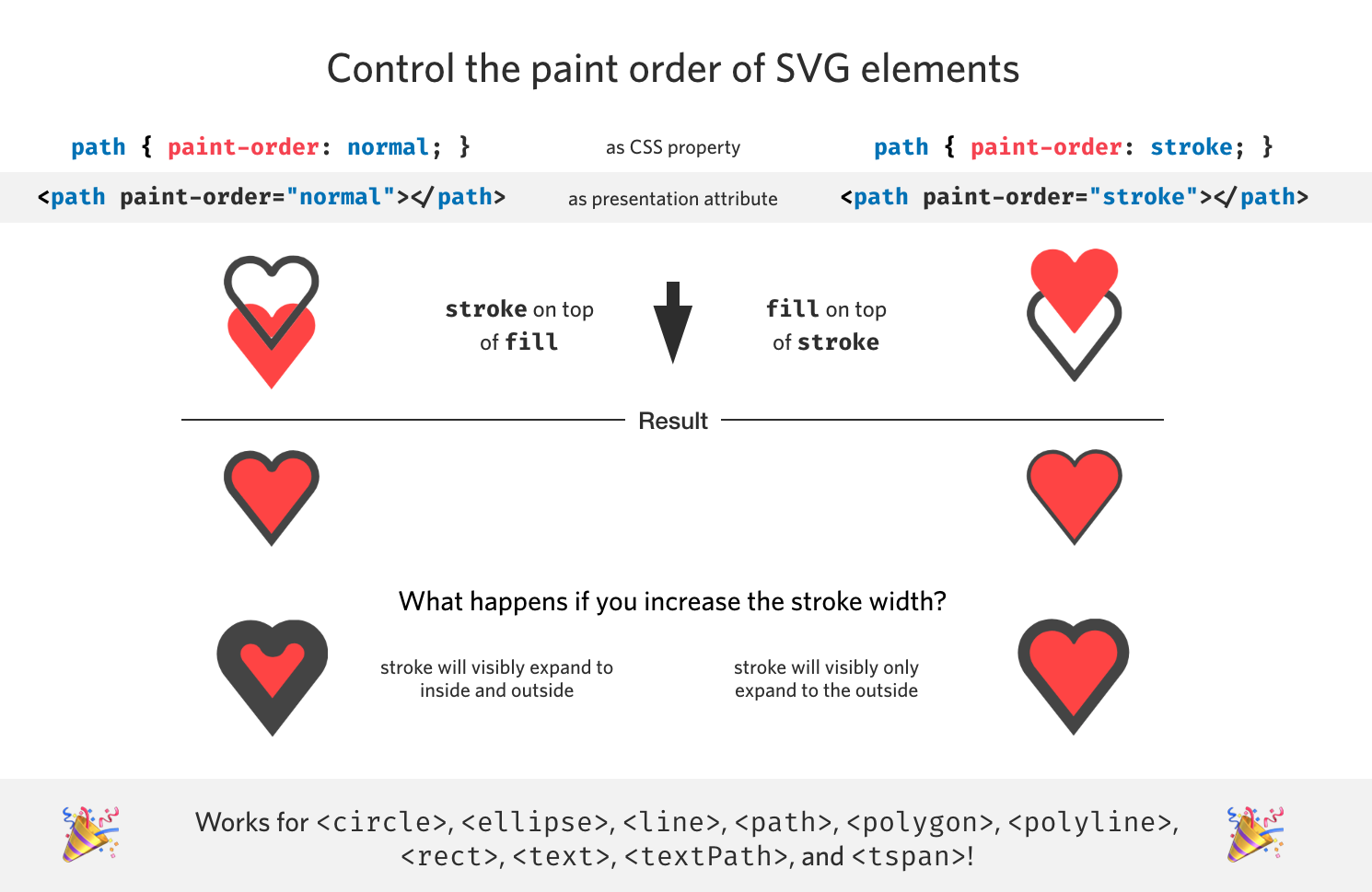
The Paint Order Of Svg Elements And Their Stroke And Fill Is Configurable Stefan Judis Web Development for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean.
Curved Text Along A Path Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
Svg Line Animation Tutorial With Css Other Fun Stuff Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? I have difficulties to style these elements since syntaxes like.
Svg Line Strange Effect On Bottom Border Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path?
Svg Rect Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to.
How To Set Starting Point For Svg Path Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. So far i have found a couple of ways but none that is particularly clean.
React Native Let S Animate The Svgs Qed42 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Download The first two paths are supposed to be equivalent to the second ones. Free SVG Cut Files
Cascading Svg Fill Color Css Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. But this would create needless amounts of data.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Text Svg 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Optimizing Svg Exported From Figma Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Another way duplicate the path. But this would create needless amounts of data.
Free Blank World Map In Svg Resources Simplemaps Com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Curved Text Along A Path Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
5 Most Common Problems Faced By Svg Users for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Svg Draw Border Animation Html Css Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Styling Svg Use Content With Css Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Css Vs Svg Styling Checkboxes And Radio Buttons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path.
Another way duplicate the path. But this would create needless amounts of data.
Svg Text Stroke Animation Html Css Animejs Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
The Paint Order Of Svg Elements And Their Stroke And Fill Is Configurable Stefan Judis Web Development for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Animated Svg Radial Progress Bars Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Text Svg 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
How To Clip Border Partially With Css Or Svg Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
How To Give Svg Circle A Stroke According To The Values From Database Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Edit Colours In Embedded Svg Images Draw Io Helpdesk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
Optimizing Svg Exported From Figma Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
How To Set The Svg Background Color Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Svg Viewbox Attribute Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Svg Line Animation Tutorial With Css Other Fun Stuff Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data.
But this would create needless amounts of data. Another way duplicate the path.

